[View 37+] Css Grid Image Gallery Codepen
View Images Library Photos and Pictures. CSS Grid Experiments - a Collection by Morten Rand-Hendriksen on CodePen 40 CSS & Javascript Image Gallery Examples – Bashooka How to Make a CSS-Only Carousel | CSS-Tricks Aspect Ratio Cells with CSS Grid Layout by Michelle Barker on CodePen

. CSS Grid Layout for image gallery Responsive Image Gallery - CSS GRID Image Gallery with CSS Grid & Flexbox
15+ Great jQuery Images Gallery Plugins To Showcase Your Work - Onextrapixel
15+ Great jQuery Images Gallery Plugins To Showcase Your Work - Onextrapixel
 CSS Grid Experiments - a Collection by Morten Rand-Hendriksen on CodePen
CSS Grid Experiments - a Collection by Morten Rand-Hendriksen on CodePen
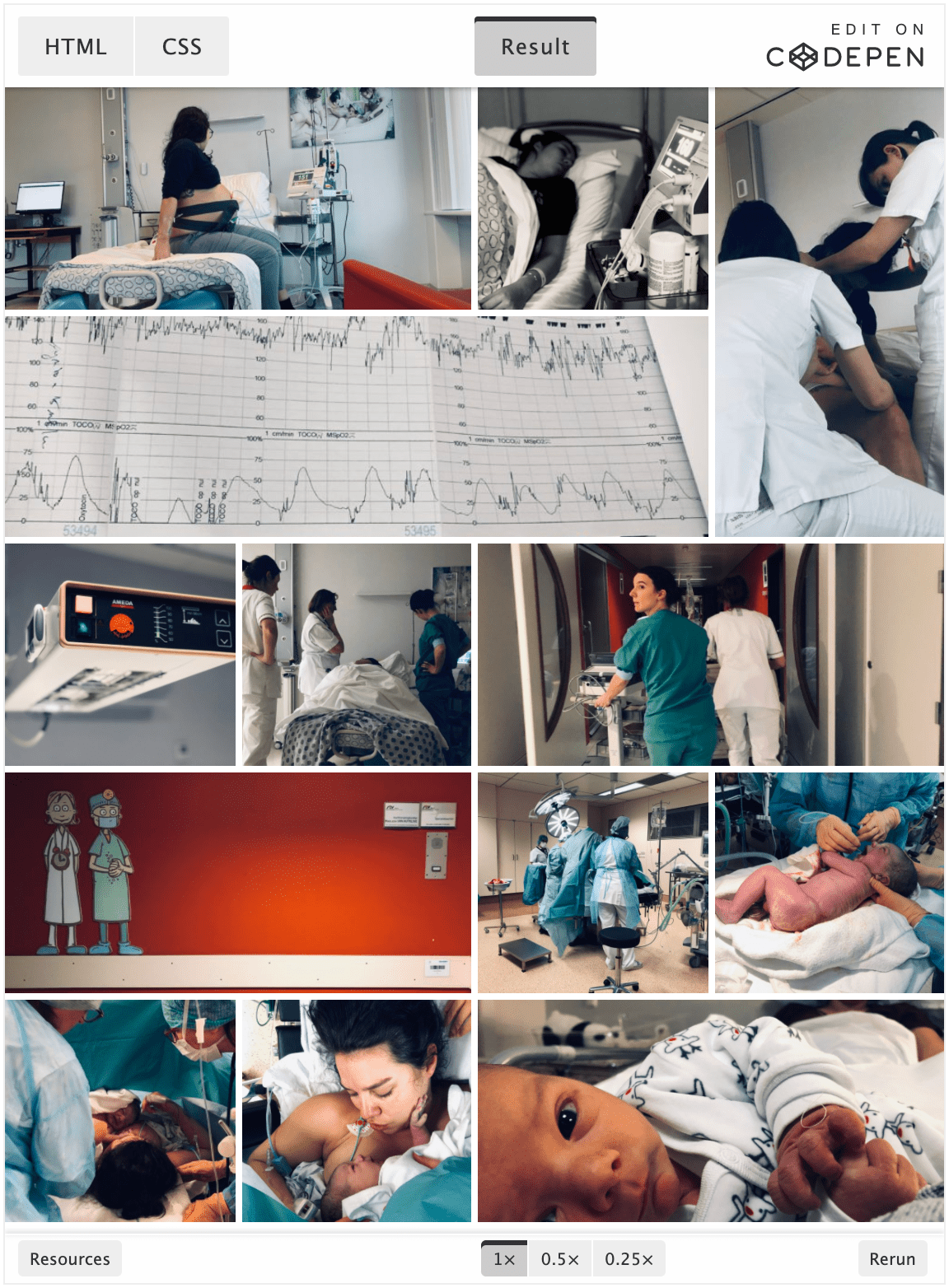
 Responsive Image Gallery - CSS GRID
Responsive Image Gallery - CSS GRID
 Smarter way to create this responsive css grid - Stack Overflow
Smarter way to create this responsive css grid - Stack Overflow
 Stretching the Grid — 6 fun ways to use CSS Grid | by Andy Barefoot | Medium
Stretching the Grid — 6 fun ways to use CSS Grid | by Andy Barefoot | Medium
 Masonry with CSS grid - DEV Community
Masonry with CSS grid - DEV Community
 Simple Image Gallery with display: grid; and object-fit: cover; | LaptrinhX
Simple Image Gallery with display: grid; and object-fit: cover; | LaptrinhX

 CSS Grid Gotchas And Stumbling Blocks — Smashing Magazine
CSS Grid Gotchas And Stumbling Blocks — Smashing Magazine
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/freeze/max/800/1*owfJDGpP-n707h-FZuDDKg.gif) Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective
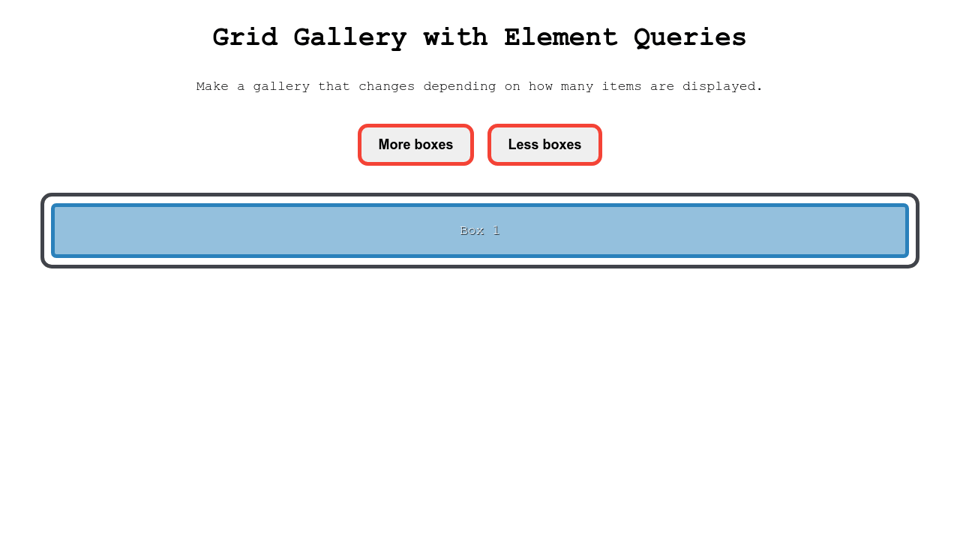
 Gallery Example 1 with CSS Grid
Gallery Example 1 with CSS Grid
 igalia.github.io/css-grid-layout/gridbyexample.com labs.jensimmons.co…
igalia.github.io/css-grid-layout/gridbyexample.com labs.jensimmons.co…
 CSS Layout Templates From CodePen - Freebie Supply
CSS Layout Templates From CodePen - Freebie Supply
 Layoutit Grid: Learning CSS Grid Visually With a Generator | CSS-Tricks
Layoutit Grid: Learning CSS Grid Visually With a Generator | CSS-Tricks
 40 CSS & Javascript Image Gallery Examples | LaptrinhX
40 CSS & Javascript Image Gallery Examples | LaptrinhX



 Create an Image Gallery Using CSS Grid and Flexbox | by aliceyt | Better Programming | Medium
Create an Image Gallery Using CSS Grid and Flexbox | by aliceyt | Better Programming | Medium
 13 Best Ways to Learn CSS Grid | Design Shack
13 Best Ways to Learn CSS Grid | Design Shack
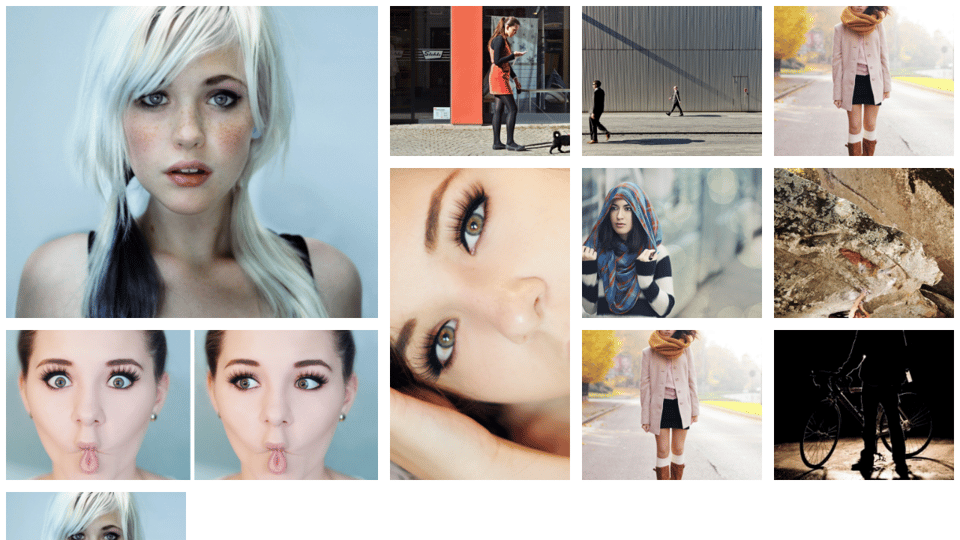
 CSS Grid Responsive Image Gallery
CSS Grid Responsive Image Gallery
 CSS Grid Gotchas And Stumbling Blocks — Smashing Magazine
CSS Grid Gotchas And Stumbling Blocks — Smashing Magazine
 Using Modern CSS to Build a Responsive Image Grid - SitePoint
Using Modern CSS to Build a Responsive Image Grid - SitePoint
 Adding Flex to Your Flexbox Image Gallery on CodePen - YouTube
Adding Flex to Your Flexbox Image Gallery on CodePen - YouTube



Comments
Post a Comment